Hint: there is also a german version of this announcement.
I just published version 1.15 of the Antragsgrün, the open source system for NGOs, political parties, and social initiatives to collaboratively discuss resolutions, party platforms, and amendments.
The focus of this new version was the administration and security aspects of user accounts, especially when the system is not deployed within a Single-Sign-On-environment.
Users authenticating with e-mail and password can now secure their accounts using a second factor, using any Authenticator app supporting TOTP (like Authy, Google Authenticator etc.). Admins can enforce the use of a second factor on a per-account basis, like for accounts with higher privileges. They can also reset the second factor for accounts, e.g. when a user had to reset their phone.
For accounts that are not bound to an individual person but to be shared by a group by people, admins can now prevent the change of the password by the user, as well as preventing the account from setting up a second factor. Admins can still set new passwords in this case.
Ultimately, admins can now delete user accounts and prevent users from requesting access to specific consultations.
Brute Force Attack prevention was improved by improving the CAPTCHA handling in some edge cases. But most of all, the behavior of the CAPTCHA during login and registration can now be customized in the configuration of Antragsgrün. Instead of the default behavior (require a CAPTCHA after three unsuccessful attempts), it can now be either completely deactivated, or set to be always required. Furthermore, the difficulty can be changed, making the code easier to read (albeit therefore less secure). When Antragsgrün is used in on-site events, specific IP Addresses (like of the WiFi used on the event) can now be excluded from ever being required to enter a CAPTCHA. More information on how to configure this can be found in the README.
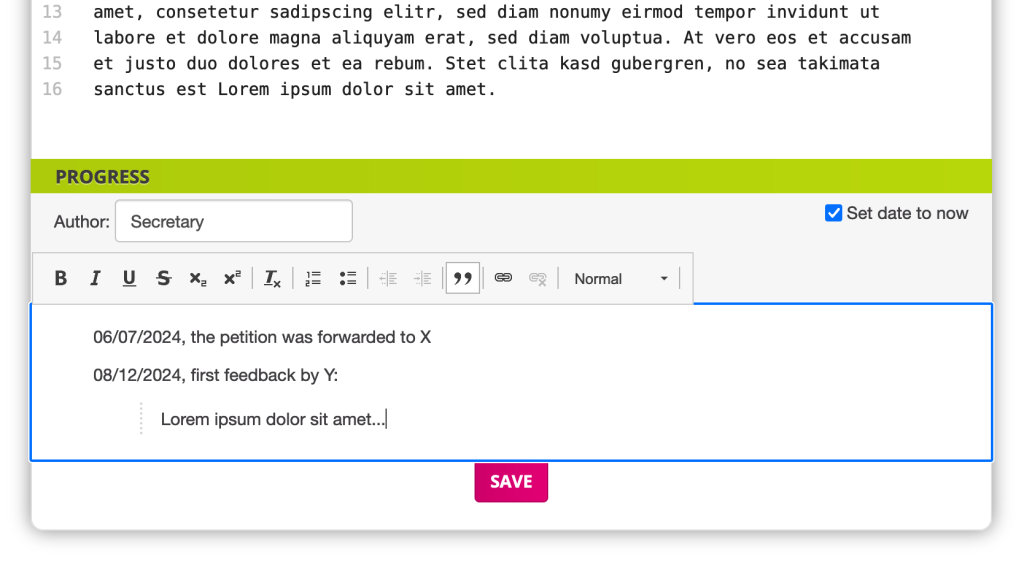
The visibility of editorial content pages can now be restricted to either logged in users or specific groups of users. It is also possible to attach a list of downloadable files to content pages now, as it was already possible on the home page before.
Under the hood, the new version brings support for PHP 8.4 – the minimum required version remains PHP 8.1. Danilo of the Forum Mladih URA contributed a new translation in Montenegrin for this version.
Further changes (including a list of bugfixes) are listed in the Changelog. The new version can be downloaded on the Github page.